Mobile design
Un videocorso interamente dedicato al mobile design: le caratteristiche degli utenti mobile, il modo in cui organizzare i contenuti, gestire le immagini e le diverse risoluzioni.
2+ ore di contenuto, 100% pratico.
Mi hanno dato fiducia i designer di:






Hai qualcuno di questi obiettivi?
I miei 4.000+ studenti si sono fatti almeno una volta una di queste domande, ma… Niente paura! Ci sono passato anch’io e sono qui a dirti che sì, è possibile trovare delle ottime soluzioni con un po’ di studio.
Vuoi conoscere le dinamiche nascoste della navigazione mobile
Capiamo bene in che modo la navigazione mobile è diversa da quella desktop e che impatto ha tutto questo con le nostre scelte di design.
Vuoi sapere come gestire immagini, testi e spazi
Contrariamente a quelli desktop, i layout su mobile non possono avere un minimo errore. Immagini, testi e spazi devono essere gestiti in modo perfetto, altrimenti rischi di abbassare drastricamente le conversioni.
Vuoi conoscere i componenti di UI tipici del mondo mobile
Bottom menu, tab bar, hamburgher menu, filtri: componenti che abbiamo visto tutti prima o poi ma… sappiamo davvero usarli nel modo corretto?
Vuoi allenarti a fare dei layout mobile
Ti aspettano 8 brief da fare a casa sul mobile design! Sei pronto a raccogliere questa sfida?
Cosa imparerai
in questo corso

Scopriamo l’utente “mobile”
Chi è l’utente mobile? Perché sceglie di navigare da cellulare? Quali sono le differenze con quello desktop? Cosa si aspetta da una pagina responsive o un’app mobile?

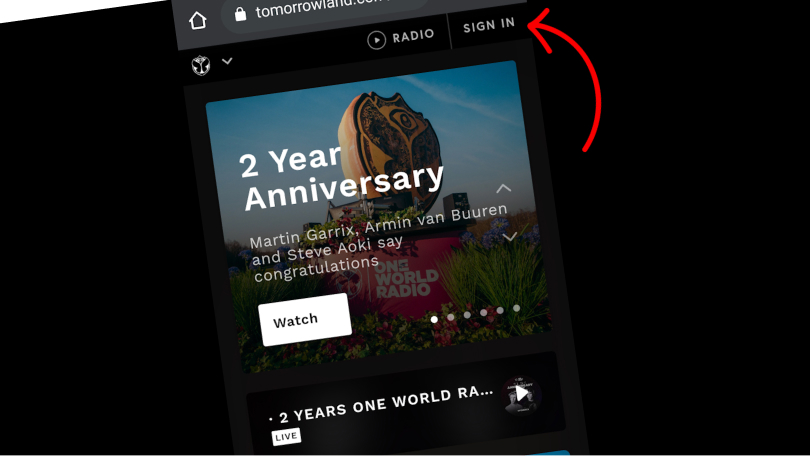
Gerarchia delle informazioni, specifica per mobile
Come disporre gli elementi in una pagina mobile per ottenere più conversioni? Come e dove disegnare la navigazione principale, il menu, le tab, i pulsanti, i filtri?
Il programma dettagliato
Perché seguire questo corso?

File di esercitazione
Prova subito ciò che hai appena imparato, scaricando i file per fare le tue esercitazioni, comprensivi dei file originali usati durante la lezione.

Feedback personalizzati
Vuoi un feedback sulle esercitazioni? Posta il tuo lavoro all’interno del gruppo Facebook.
Ti darò un feedback in diretta video!

Aggiornamenti costanti
Compri una sola volta, ma ottieni aggiornamenti costanti man mano che Figma introduce nuove funzionalità. Affare fatto?
Cosa dicono gli studenti?
Solo vere recensioni da chi ha frequentato i miei corsi di web design.
 analizzare app mobile e siti esistenti è molto interessante, sarebbe bello approfondire questa parte, gli esempi aiutano molto!
analizzare app mobile e siti esistenti è molto interessante, sarebbe bello approfondire questa parte, gli esempi aiutano molto! Ottimo corso, ricco di esempi pratici e con spiegazioni molto chiare. Molto utile se integrato anche con gli altri corsi di Luca.
Ottimo corso, ricco di esempi pratici e con spiegazioni molto chiare. Molto utile se integrato anche con gli altri corsi di Luca. Appena finito! Ringrazio davvero Luca! E’ riuscito a trasmettere l’importanza di ogni singola parte di un sito mobile ai fini dell’unica cosa che conta: la semplicità e immediatezza di utilizzo per l’utente!
Appena finito! Ringrazio davvero Luca! E’ riuscito a trasmettere l’importanza di ogni singola parte di un sito mobile ai fini dell’unica cosa che conta: la semplicità e immediatezza di utilizzo per l’utente! Luca è una certezza! Informazioni utili e tanti spunti di riflessione ed esempi pratici di cui tenere conto durante la progettazione
Luca è una certezza! Informazioni utili e tanti spunti di riflessione ed esempi pratici di cui tenere conto durante la progettazione100% recensioni reali
Il docente
Luca è un product manager e negli ultimi 18 anni ha lavorato come consulente per aziende di tutti i tipi, a Roma, Milano e Londra.
Dalla sua passione sui temi di UX e UI design sono nati tanti videocorsi, due libri e centinaia di ore di docenza con aziende tecnologiche e lo IED di Milano.
Ad oggi più di 4.000 aspiranti web designer hanno seguito i suoi corsi e letto i suoi libri.

Pronto per imparare il mobile design?
Potrebbero interessarti anche questi corsi…
Figma basics
Se non hai mai lavorato con Figma, qui scoprirai l’interfaccia di questo famosissimo software che non può mancare al tuo curriculum da designer.
99€
UX design basics
Vorresti diventare un vero UX designer ma non sai da dove cominciare? Questo corso è per te.
99€
UI e web design:
Impara i principi e le convenzioni di design che devi assolutamente conoscere ogni volta che stai per disegnare una nuova interfaccia.


