Impara a usare Figma
da zero
Impara da zero a disegnare il tuo prossimo progetto in Figma, il software più usato in tutte le agenzie per la progettazione web.
Mi hanno dato fiducia i designer di:






Stai sperimentando qualcuno di questi problemi?
I miei 4.000+ studenti hanno sperimentato almeno una volta uno di questi problemi, ma… Niente paura! Ci sono passato anch’io e sono qui a dirti che sì, è possibile superarli con un po’ di studio.
Vuoi imparare a usare Figma da zero e in modo professionale
Hai bisogno di imparare in poche ore Figma e non sai da dove cominciare? Sei nel posto giusto. Grazie a questo corso sarai subito in grado di cominciare a disegnare il tuo progetto.
Cerchi dei tutorial di base su Figma, pratici e senza troppe chiacchiere
I tutorial mostrano spesso soluzioni che funzionano solo nel magico mondo delle esercitazioni. In questo corso ci eserciteremo solo su progetti realistici.
Arrivi da un altro software di progettazione grafica
Hai provato e riprovato a usare le funzionalità più avanzate di Figma, come auto-layout e componenti, ma con scarso successo.
Vuoi una visione di insieme del software, senza tralasciare nulla
Una nuova metodologia di progettazione che ti servirà per tutta la tua carriera da designer, a prescindere dal software usato.
Cosa imparerai
in questo corso

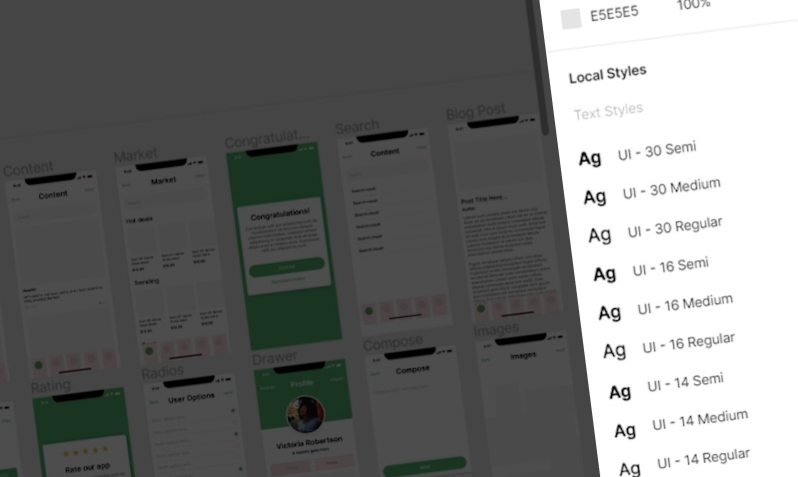
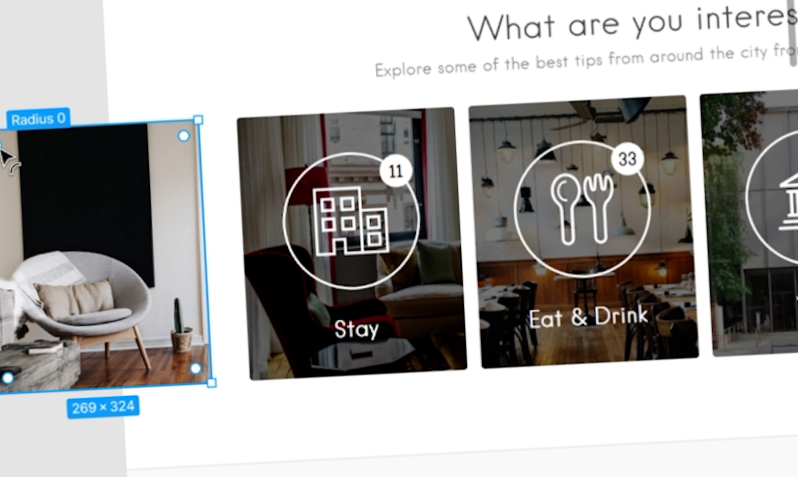
Muovi i primi passi all’interno dell’interfaccia di Figma
Analizziamo tutti i pannelli e le voci di menu in Figma, cominciando da zero. Impara velocemente a fare i primi design all’interno dello spazio di lavoro.

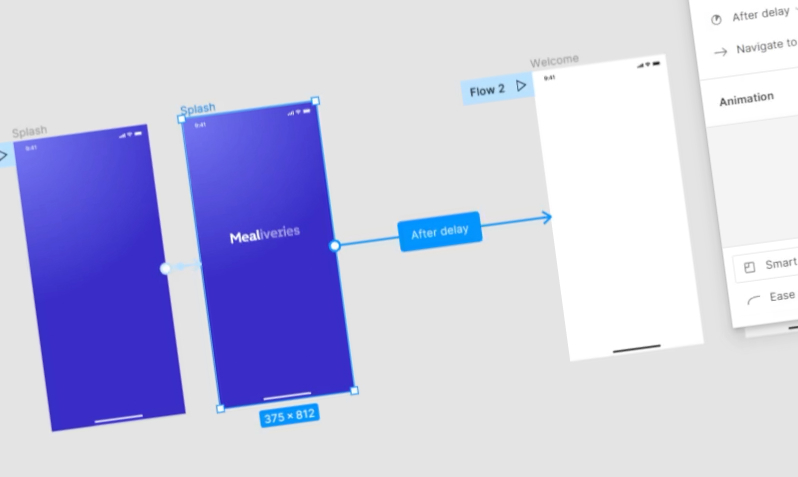
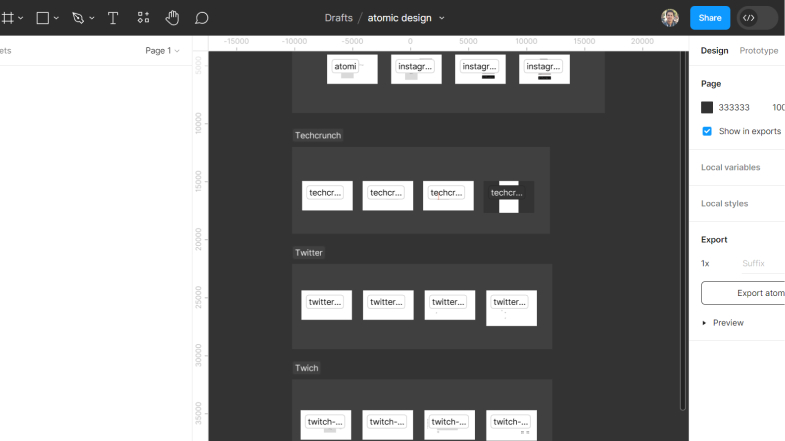
Griglie, componenti, autolayout e animazioni
“Basics” non vuol dire “elementare”. Capiamo cosa sono i componenti, come usare l’autolayout e come applicare delle animazioni realistiche alle schermate della tua app!

Disegna un sito web e un’app mobile
Lanciamoci con due esercitazioni belle toste: il design di un sito web e di un’app mobile. Comincia col replicare ciò che vedi sullo schermo e poi prova a usare la tua creatività per creare un nuovo progetto.
Il programma dettagliato
Perché seguire questo corso?

File di esercitazione
Prova subito ciò che hai appena imparato, scaricando i file per fare le tue esercitazioni, comprensivi dei file originali usati durante la lezione.

Feedback personalizzati
Vuoi un feedback sulle esercitazioni? Posta il tuo lavoro all’interno del gruppo Facebook.
Ti darò un feedback in diretta video!

Aggiornamenti costanti
Compri una sola volta, ma ottieni aggiornamenti costanti man mano che Figma introduce nuove funzionalità. Affare fatto?
Cosa dicono gli studenti?
Solo vere recensioni da chi ha frequentato i miei corsi di web design.
 Luca è bravissimo, spiega in maniera chiara e semplice. Non ho avuto alcun tipo di difficoltà nel progettare la mia app dopo aver seguito questo corso!
Luca è bravissimo, spiega in maniera chiara e semplice. Non ho avuto alcun tipo di difficoltà nel progettare la mia app dopo aver seguito questo corso! Eccezionale, per me che arrivo da 15 anni di photoshop, indesign e illustrator una facilità di comprensione e di sintesi ineccepibile.
Eccezionale, per me che arrivo da 15 anni di photoshop, indesign e illustrator una facilità di comprensione e di sintesi ineccepibile. Corso estremamente pratico, che dire: lezioni suddivise in pochissimi minuti senza “allungare il brodo” e andando dritto sodo. Posso dirvi che se fate pratica, davvero in poco tempo riuscirete ad imparare Figma.
Corso estremamente pratico, che dire: lezioni suddivise in pochissimi minuti senza “allungare il brodo” e andando dritto sodo. Posso dirvi che se fate pratica, davvero in poco tempo riuscirete ad imparare Figma. Come tutti i corsi di Luca, molto facile da comprendere. Dopo aver visto 1000 tutorial su YouTube finalmente ho capito come funziona Figma. Grazie
Come tutti i corsi di Luca, molto facile da comprendere. Dopo aver visto 1000 tutorial su YouTube finalmente ho capito come funziona Figma. Grazie Esperienza favolosa. Io che ho una certa età, mi rammarico di non avere avuto l’opportunità e la fortuna di conoscere tanto dal mondo informatico visto i tempi. Oggi con Insegnati come Luca Panzarella e qualche anno in meno, avrei maturato esperienze invidiabili.
Esperienza favolosa. Io che ho una certa età, mi rammarico di non avere avuto l’opportunità e la fortuna di conoscere tanto dal mondo informatico visto i tempi. Oggi con Insegnati come Luca Panzarella e qualche anno in meno, avrei maturato esperienze invidiabili. Corso super interessante, Luca spiega molto bene, con parole semplici e per nulla noioso all’ascolto!
Corso super interessante, Luca spiega molto bene, con parole semplici e per nulla noioso all’ascolto! Il professore è veramente bravissimo: chiaro, entusiasta, appassionato!
Il professore è veramente bravissimo: chiaro, entusiasta, appassionato! Un corso che mi ha dato tanto, mi ha insegnato bene le logiche di Figma e di ux ui design. Consigliato. Ho già acquistato altri corsi di Luca e non hanno mai deluso.
Un corso che mi ha dato tanto, mi ha insegnato bene le logiche di Figma e di ux ui design. Consigliato. Ho già acquistato altri corsi di Luca e non hanno mai deluso. Conoscendo ed utilizzando già Adobe XD, ho trovato molte similitudini ma anche alcune differenze. Sicuramente un corso molto utile e ogni contenuto è spiegato sempre in maniera molto chiara.
Conoscendo ed utilizzando già Adobe XD, ho trovato molte similitudini ma anche alcune differenze. Sicuramente un corso molto utile e ogni contenuto è spiegato sempre in maniera molto chiara.
Al di là delle competenze tecniche e delle nozioni tecniche, Luca è un ragazzo appassionato che spiega i concetti in modo semplice ed esaustivo, i suoi occhi trasmettono vitalità ed entusiasmo.

Ottimo insegnante, piacevole, chiaro, diretto e molto comprensibile. Non annoia e dice cose molto importanti in poche ore.
100% recensioni reali
Il docente
Luca è un product manager e negli ultimi 18 anni ha lavorato come consulente per aziende di tutti i tipi, aiutandole a creare prodotti digitali usabili e di valore.
Dalla sua passione sui temi di UX e UI design sono nati 6 videocorsi e due libri.
Ad oggi più di 4.000 aspiranti web designer hanno seguito i suoi corsi.

Pronto per cominciare a usare Figma?
Potrebbero interessarti anche questi corsi…
Figma basics
Se non hai mai lavorato con Figma, qui scoprirai l’interfaccia di questo famosissimo software che non può mancare al tuo curriculum da designer.
99€
UX design basics
Vorresti diventare un vero UX designer ma non sai da dove cominciare? Questo corso è per te.
99€
UI e web design:
Impara i principi e le convenzioni di design che devi assolutamente conoscere ogni volta che stai per disegnare una nuova interfaccia.


