Usa Figma come un vero professionista
Impara auto-layout, componenti e prototyping come un vero professionista.
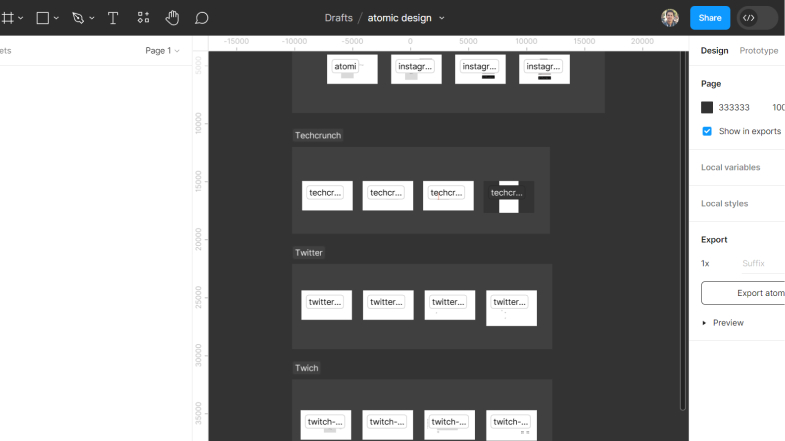
Scopri la metodologia di progettazione chiamata “Atomic Design”.
4+ ore di contenuto, 100% pratico.
Mi hanno dato fiducia i designer di:






Stai sperimentando qualcuno di questi problemi?
I miei 4.000+ studenti hanno sperimentato almeno una volta uno di questi problemi, ma… Niente paura! Ci sono passato anch’io e sono qui a dirti che sì, è possibile superarli con un po’ di studio.
Non sei sicuro di come strutturare un progetto complesso su Figma
Come si struttura e si mantiene un progetto complesso su Figma, con tanti livelli, stili, frame, sezioni?
Vorresti dei tutorial avanzati su Figma, pratici e reali
I tutorial mostrano spesso soluzioni che funzionano solo nel magico mondo delle esercitazioni. In questo corso ci eserciteremo solo su progetti realistici.
Sei confuso
su autolayout e componenti
Hai provato e riprovato a usare le funzionalità più avanzate di Figma, come auto-layout e componenti, ma con scarso successo.
Non solo Figma: un nuovo modo di progettare
Una nuova metodologia di progettazione che ti servirà per tutta la tua carriera da designer, a prescindere dal software usato.
Cosa imparerai
in questo corso

La metodologia di progettazione “Atomic design”
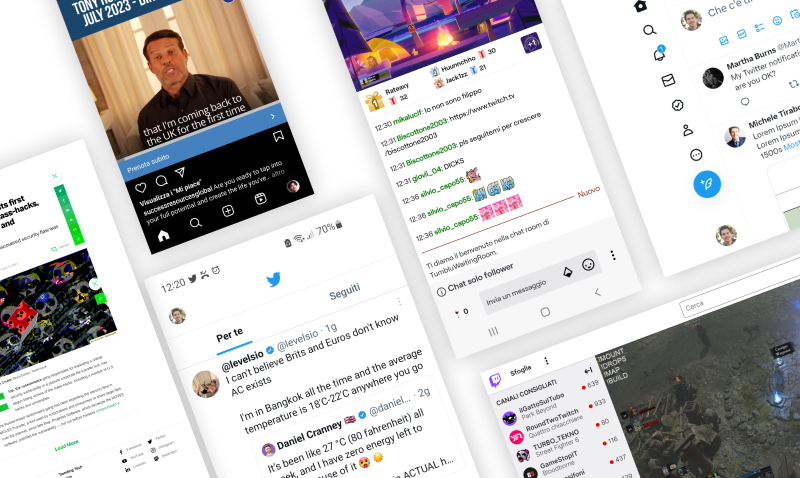
Impara un modo di progettare i layout a prova di modifiche, ripensamenti e strane risoluzioni di monitor. Progetta in modo “atomico”, così da rendere il tuo progetto scalabile e usabile anche da altri progettisti e programmatori.

Auto-layout, componenti e prototyping a livello avanzato
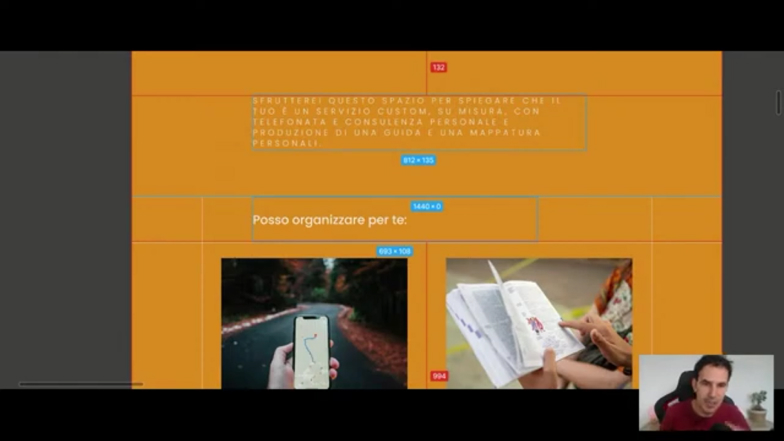
Perché imparare le funzionalità singolarmente, se poi non è ciò che accade nella realtà? Facciamo delle esercitazioni realistiche dove combiniamo auto-layout, componenti avanzati e prototyping. Figma non avrà più alcun segreto per te.

La progettazione di progetti web e app, passo dopo passo
Come si fa nella pratica a progettare un layout da zero, passo dopo passo? Puoi scoprirlo riproducendo insieme a me le decine di esercitazioni presenti nel corso. Non banali esercizi, ma progetti realistici che potresti dover fare nella vita di tutti i giorni.
Il programma di Figma Pro
Perché seguire questo corso?

File di esercitazione
Prova subito ciò che hai appena imparato, scaricando i file per fare le tue esercitazioni, comprensivi dei file originali usati durante la lezione.

Feedback personalizzati
Vuoi un feedback sulle esercitazioni? Posta il tuo lavoro all’interno del gruppo Facebook.
Ti darò un feedback in diretta video!

Aggiornamenti costanti
Compri una sola volta, ma ottieni aggiornamenti costanti man mano che Figma introduce nuove funzionalità. Affare fatto?
Cosa dicono gli studenti?
Solo vere recensioni da chi ha frequentato i miei corsi di web design.
 Luca è bravissimo, spiega in maniera chiara e semplice. Non ho avuto alcun tipo di difficoltà nel progettare la mia app dopo aver seguito questo corso!
Luca è bravissimo, spiega in maniera chiara e semplice. Non ho avuto alcun tipo di difficoltà nel progettare la mia app dopo aver seguito questo corso! Eccezionale, per me che arrivo da 15 anni di photoshop, indesign e illustrator una facilità di comprensione e di sintesi ineccepibile.
Eccezionale, per me che arrivo da 15 anni di photoshop, indesign e illustrator una facilità di comprensione e di sintesi ineccepibile. Corso estremamente pratico, che dire: lezioni suddivise in pochissimi minuti senza “allungare il brodo” e andando dritto sodo. Posso dirvi che se fate pratica, davvero in poco tempo riuscirete ad imparare Figma.
Corso estremamente pratico, che dire: lezioni suddivise in pochissimi minuti senza “allungare il brodo” e andando dritto sodo. Posso dirvi che se fate pratica, davvero in poco tempo riuscirete ad imparare Figma. Come tutti i corsi di Luca, molto facile da comprendere. Dopo aver visto 1000 tutorial su YouTube finalmente ho capito come funziona Figma. Grazie
Come tutti i corsi di Luca, molto facile da comprendere. Dopo aver visto 1000 tutorial su YouTube finalmente ho capito come funziona Figma. Grazie Esperienza favolosa. Io che ho una certa età, mi rammarico di non avere avuto l’opportunità e la fortuna di conoscere tanto dal mondo informatico visto i tempi. Oggi con Insegnati come Luca Panzarella e qualche anno in meno, avrei maturato esperienze invidiabili.
Esperienza favolosa. Io che ho una certa età, mi rammarico di non avere avuto l’opportunità e la fortuna di conoscere tanto dal mondo informatico visto i tempi. Oggi con Insegnati come Luca Panzarella e qualche anno in meno, avrei maturato esperienze invidiabili. Corso super interessante, Luca spiega molto bene, con parole semplici e per nulla noioso all’ascolto!
Corso super interessante, Luca spiega molto bene, con parole semplici e per nulla noioso all’ascolto! Il professore è veramente bravissimo: chiaro, entusiasta, appassionato!
Il professore è veramente bravissimo: chiaro, entusiasta, appassionato! Un corso che mi ha dato tanto, mi ha insegnato bene le logiche di Figma e di ux ui design. Consigliato. Ho già acquistato altri corsi di Luca e non hanno mai deluso.
Un corso che mi ha dato tanto, mi ha insegnato bene le logiche di Figma e di ux ui design. Consigliato. Ho già acquistato altri corsi di Luca e non hanno mai deluso. Conoscendo ed utilizzando già Adobe XD, ho trovato molte similitudini ma anche alcune differenze. Sicuramente un corso molto utile e ogni contenuto è spiegato sempre in maniera molto chiara.
Conoscendo ed utilizzando già Adobe XD, ho trovato molte similitudini ma anche alcune differenze. Sicuramente un corso molto utile e ogni contenuto è spiegato sempre in maniera molto chiara.
Al di là delle competenze tecniche e delle nozioni tecniche, Luca è un ragazzo appassionato che spiega i concetti in modo semplice ed esaustivo, i suoi occhi trasmettono vitalità ed entusiasmo.

Ottimo insegnante, piacevole, chiaro, diretto e molto comprensibile. Non annoia e dice cose molto importanti in poche ore.
100% recensioni reali
Il docente
Luca è un product manager e negli ultimi 18 anni ha lavorato come consulente per aziende di tutti i tipi, a Roma, Milano e Londra.
Dalla sua passione sui temi di UX e UI design sono nati tanti videocorsi, due libri e centinaia di ore di docenza con aziende tecnologiche e lo IED di Milano.
Ad oggi più di 4.000 aspiranti web designer hanno seguito i suoi corsi e letto i suoi libri.

Pronto per usare Figma
come un vero professionista?
Potrebbero interessarti questi altri corsi…
Figma basics
Se non hai mai lavorato con Figma, qui scoprirai l’interfaccia di questo famosissimo software che non può mancare al tuo curriculum da designer.
99€
UX design basics
Vorresti diventare un vero UX designer ma non sai da dove cominciare? Questo corso è per te.
99€
UI e web design:
Impara i principi e le convenzioni di design che devi assolutamente conoscere ogni volta che stai per disegnare una nuova interfaccia.


