Negli ultimi anni i dispositivi mobili hanno acquisito un ruolo di primaria importanza nella vita quotidiana. Gli smartphone e i tablet sono diventati la porta d’accesso principale per l’accesso a Internet e alle applicazioni.
In questo contesto, l’approccio “Mobile First” diventa una strategia di progettazione web cruciale. Eppure non sempre è il punto di partenza in un progetto web.
Ma cos’è esattamente il “Mobile First” e come puoi implementarlo efficacemente nei tuoi progetti? Ne parliamo in questo articolo.
Cos’è il “Mobile First”?
L’approccio “Mobile First” è una filosofia di progettazione che mette al centro di tutto la progettazione per i dispositivi mobile. Solo dopo aver progettato per questi dispositivi, allora ci occupiamo di come il layout verrà su desktop. Questo che sembra un piccolo dettaglio, cambia in realtà il normale approccio di progettazione, focalizzando l’attenzione su alcune caratteristiche fondamentali:
- Priorità dell’esperienza mobile: I dispositivi mobili sono spesso il primo punto di contatto tra gli utenti e il tuo contenuto. Pertanto, è essenziale garantire un’esperienza utente di alta qualità su schermi più piccoli.
- Velocità e prestazioni: I dispositivi mobili richiedono prestazioni ottimali. Iniziare con un’ottimizzazione per mobile favorisce la velocità e l’efficienza dell’applicazione o del sito.
- Contenuto essenziale: Con spazio limitato, “Mobile First” costringe a concentrarsi sulle informazioni e le funzionalità essenziali per gli utenti.
Facciamo qualche esempio
Youtube

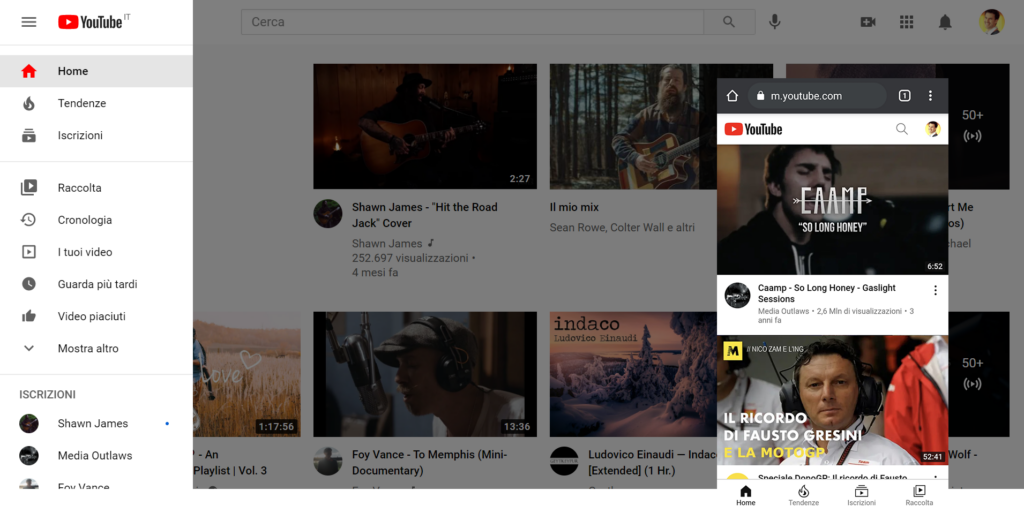
La versione mobile di Youtube assomiglia molto a un’app nativa: ha una tab bar in basso, non presenta alcun hamburgher menu, nonostante esso sia presente nella versione desktop, insieme ad altre voci di menu che si estendono nel menu in alto a destra, tra cui il pulsante “aggiungi video”, che su mobile non c’è. Persino quello delle notifiche sparisce nella versione mobile: del resto, su mobile abbiamo le push.
Tomorrowland

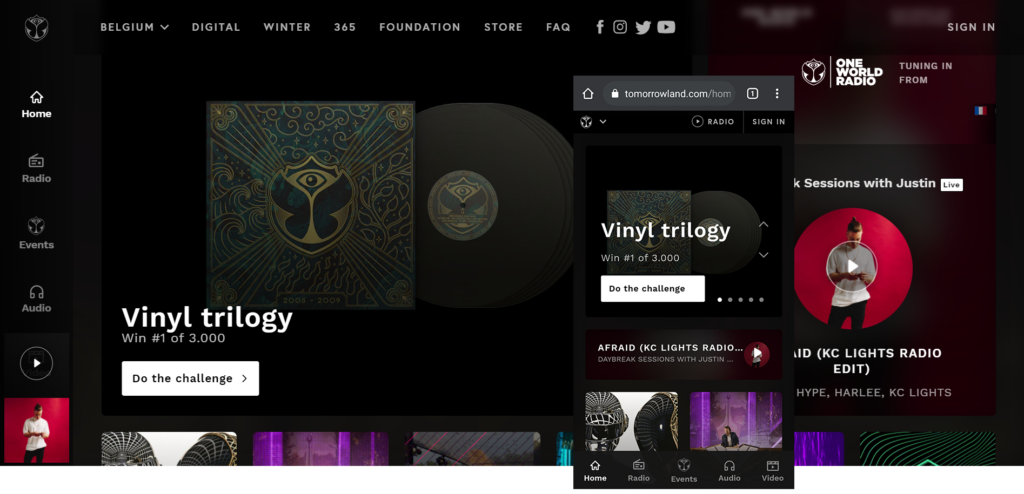
Un altro esempio ben riuscito è un festival di musica, Tomorrowland. Partiamo come al solito dalla versione mobile: una tab bar in basso, come fosse un’app mobile.
La filosofia mobile first di Tomorrowland.
Un layout pieno di card a una o a due colonne. Due voci di menu in evidenza: la radio e il link per accedere e a sinistra un logo che funziona da hamburgher menu, contenente delle voci che molto probabilmente non sono così importanti per il business del cliente.
Andiamo a vedere la versione desktop.
La tab bar è diventata una barra verticale, esatto, proprio come quella in Youtube.
Il logo non ha più un menu a tendina, perché questo è diventato un menu per esteso. Il resto del layout, trattandosi di un layout a card, è facile immaginarselo.
“Mobile first” non è “Everything mobile first”
Occhio a non confondere la filosofia “Mobile first” con “Facciamo diventare qualunque risoluzione dello schermo un’esperienza mobile”.

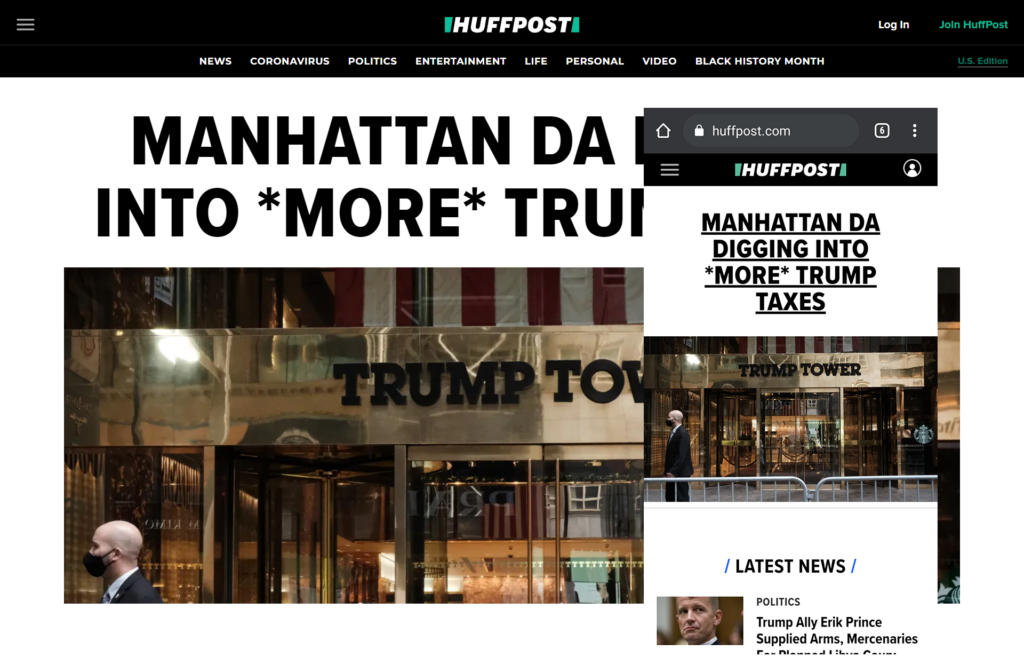
Qualcuno dovrebbe dirlo ad Huffington Post, per esempio: prendere un layout progettato per mobile e ricopiarlo pixel per pixel su desktop, se non aggiungendo un menu orizzontale, be’, questa non può essere una soluzione efficace.
Magari così avremo premiato chi arriva da mobile, ma un utente desktop merita una migliore ottimizzazione dello spazio che questa.
Per esempio fa meglio Pitchfork, un famoso sito di giornalismo legato alla musica. Partiamo come sempre dalla versione mobile: qui abbiamo ancora una volta una tab bar in basso, che mostra delle icone senza didascalia: questo approccio è sempre rischioso, specie quando usiamo icone come queste poco convenzionali.
Il protagonista indiscusso di tutte le pagine di questo sito è lui: il contenuto. Del resto in un sito di notizie, non può che essere diversamente.
Come Progettare per Mobile con Successo:
- Responsive Design: Utilizza un design reattivo che si adatti in modo fluido a diverse dimensioni di schermo, garantendo un’esperienza coerente su tutti i dispositivi.
- Contenuto Focalizzato: Riduci al minimo il testo superfluo e concentra il contenuto sui punti chiave. Utilizza frasi brevi e chiare.
- Navigazione Intuitiva: Semplifica la struttura di navigazione con menu a hamburger, bottoni di chiamata all’azione e un flusso intuitivo.
- Test su Diversi Dispositivi: Verifica costantemente l’aspetto e le prestazioni del tuo sito o dell’app su una varietà di dispositivi mobili per individuare e risolvere eventuali problemi.
- Ottimizzazione delle Immagini e dei File: Riduci le dimensioni delle immagini e dei file per accelerare i tempi di caricamento e risparmiare dati mobili.
- Presta Attenzione all’Input: Assicurati che i campi di input siano facili da selezionare e compilare su schermi touch.
Conclusioni:
In un mondo sempre più mobile, l’approccio “Mobile First” è una strategia di progettazione essenziale per garantire che il tuo sito web o la tua app siano competitivi e offrano un’esperienza utente di alta qualità. Iniziare con la progettazione per dispositivi mobili ti aiuta a concentrarti su ciò che è davvero importante e a fornire un servizio più efficace per un pubblico sempre più mobile. Ricorda che la progettazione per dispositivi mobili non è una tendenza passeggera ma una necessità per rimanere al passo con i tempi e soddisfare le esigenze degli utenti moderni.
Ti potrebbe interessare:
Mobile design
Un videocorso interamente dedicato al mobile design: le caratteristiche degli utenti mobile, il modo in cui organizzare i contenuti, gestire le immagini e le diverse risoluzioni.
49€
UX design basics
Vorresti diventare un vero UX designer ma non sai da dove cominciare? Questo corso è per te.
49€
Mobile design: disegna interfacce che funzionano grazie alla UX e UI mobile design
L’unico libro in italiano (e tra pochi al mondo) a occuparsi di mobile design. Una disciplina talmente ampia e complessa da meritare un approfondimento a parte.